Omdat Letstart werkt met een kolommenstructuur kan het soms even wennen zijn om je titels, teksten, afbeeldingen etc op de juiste positie te krijgen. Wij hebben gekozen voor deze structuur zodat als je website op een kleiner apparaat zoals bijvoorbeeld een tablet of smartphone wordt geopend jouw site er altijd goed uit ziet.
Onder- en bovenafstand rijen
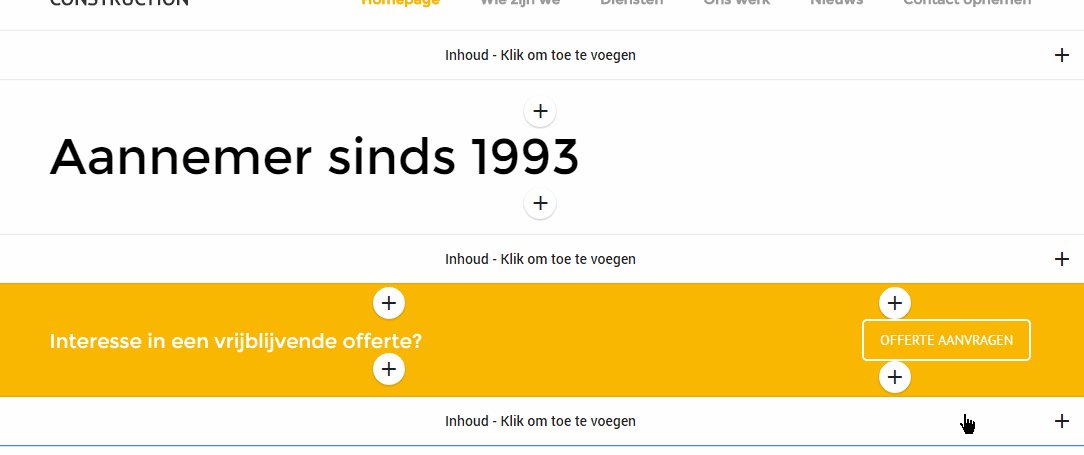
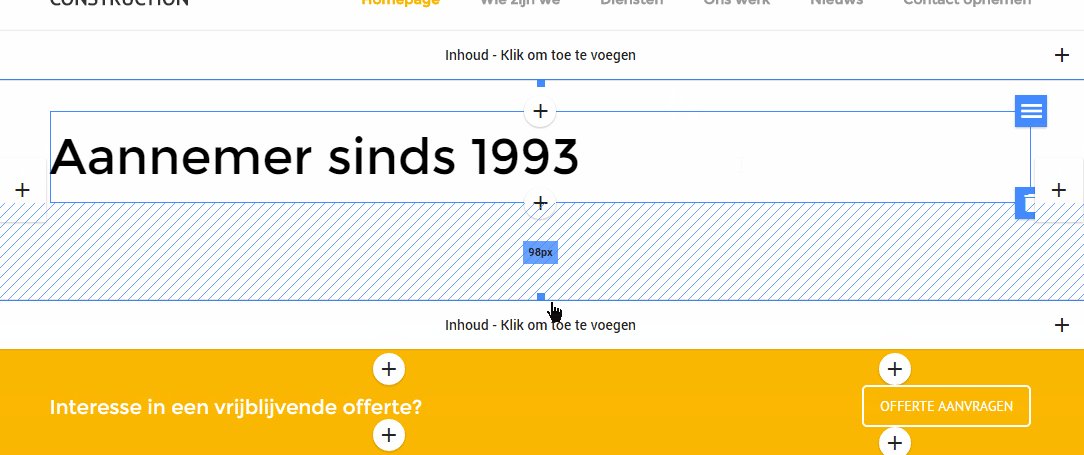
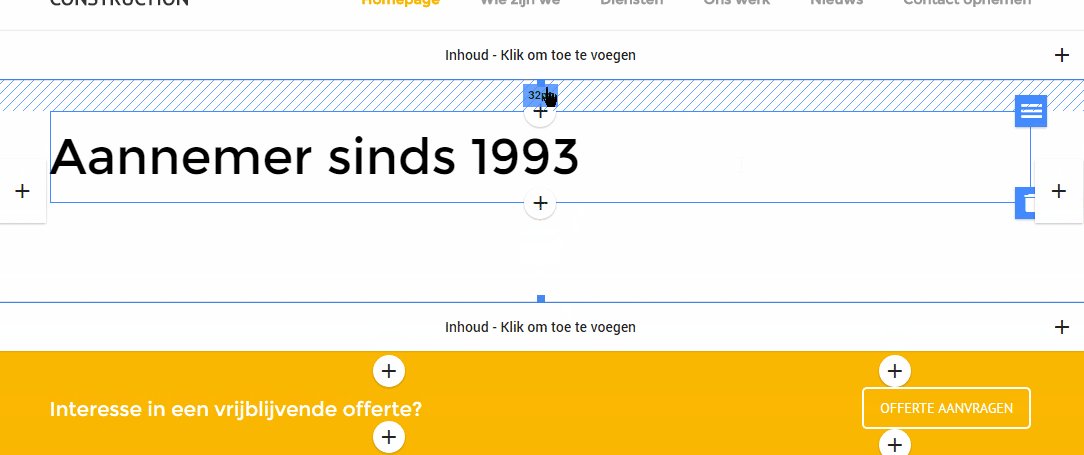
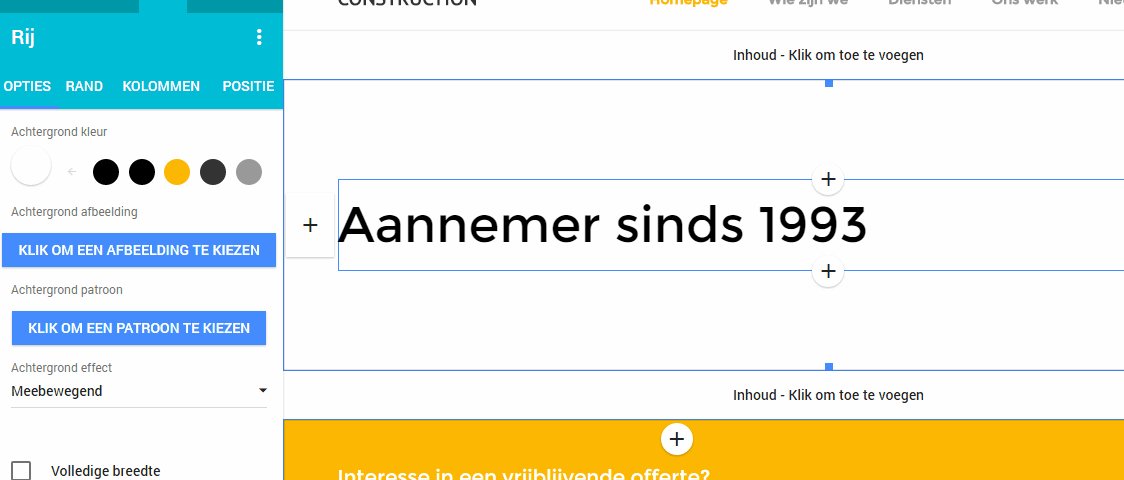
Bij een rij is het mogelijk afstand aan de onder- en bovenkant toe te voegen. Dit kan je bijvoorbeeld doen om meer van de achtergrondfoto te tonen of om gewoon rust te creëren op je pagina. Als je een rij toevoegt dan staat deze afstand standaard ingesteld op 32 pixels. Deze afstand kan op twee manieren worden aangepast maar zorg ervoor dat je altijd eerst een rij selecteert. Dit kan je doen door er op te klikken. De eerste en meest eenvoudige manier is om het blauwe vierkantje onder of bovenin de rij te slepen. Wanneer je bijvoorbeeld het onderste vierkantje naar beneden sleept ontstaat er meer ruimte aan de onderkant.

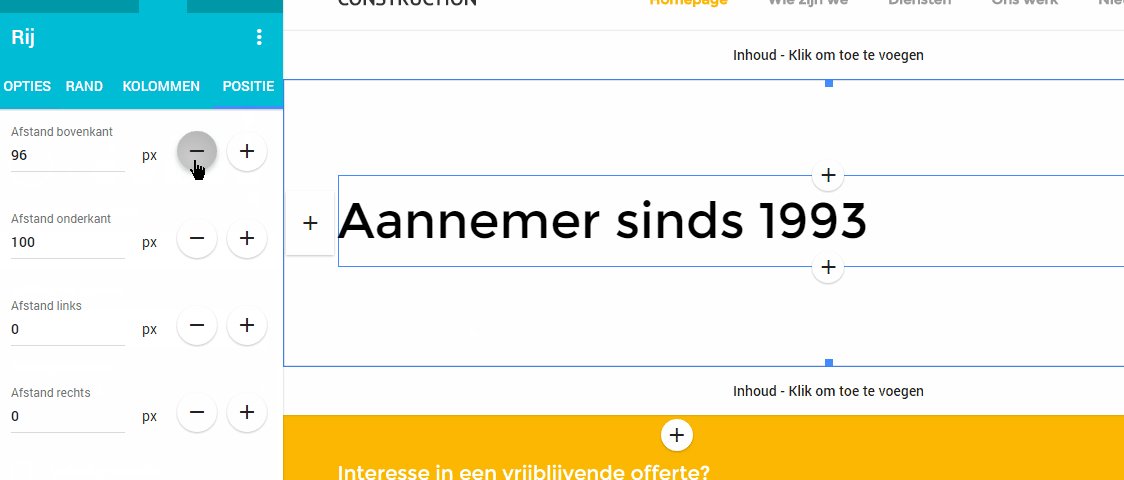
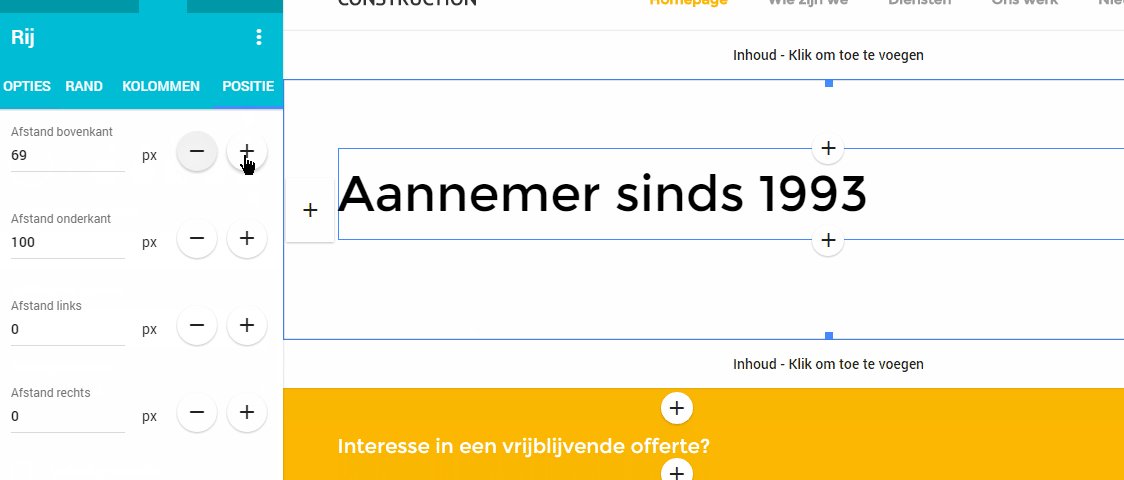
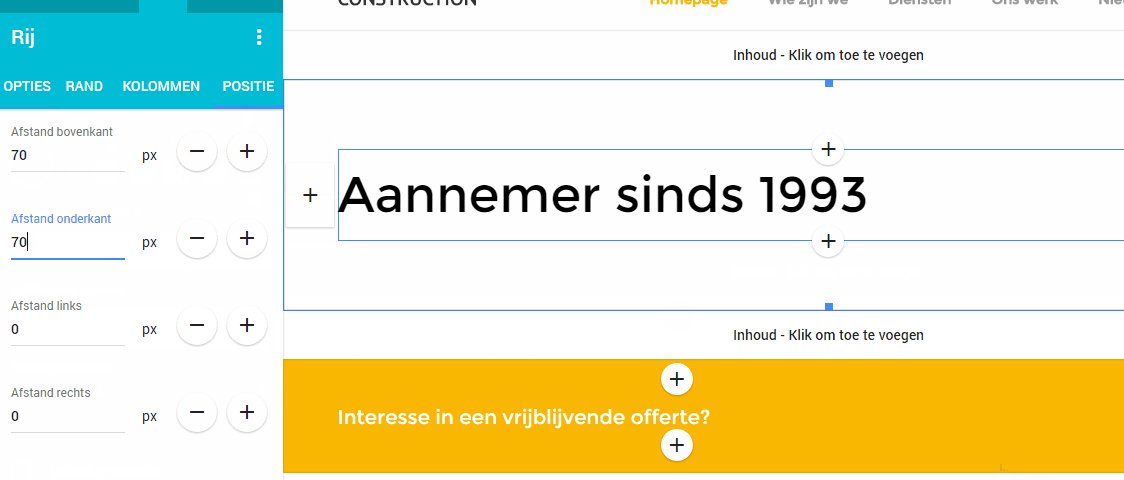
Als je het lastig vindt om door middel van deze blauwe vierkantjes de afstand aan te passen is het ook op een alternatieve manier mogelijk. Wanneer je de rij hebt geselecteerd en vervolgens in de linker zijbalk op de “POSITIE” tab klikt zijn alle afstanden zichtbaar. Door op de plus of min knop te klikken, of deze ingedrukt te houden, kan je de afstand aanpassen. Je kan daarnaast natuurlijk ook gewoon het getal aanpassen.

Afstanden rondom inhoud blok
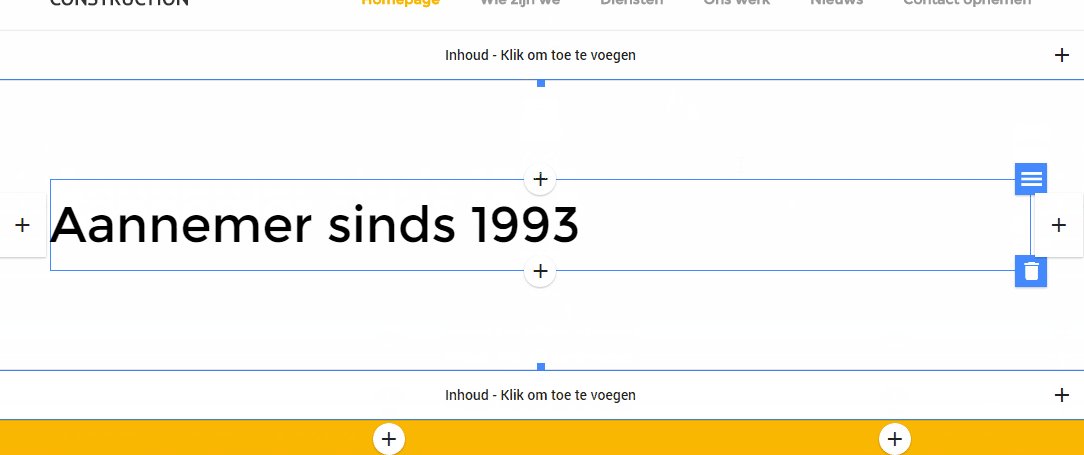
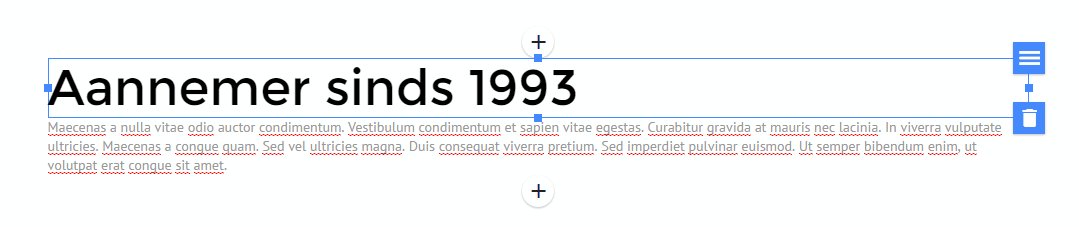
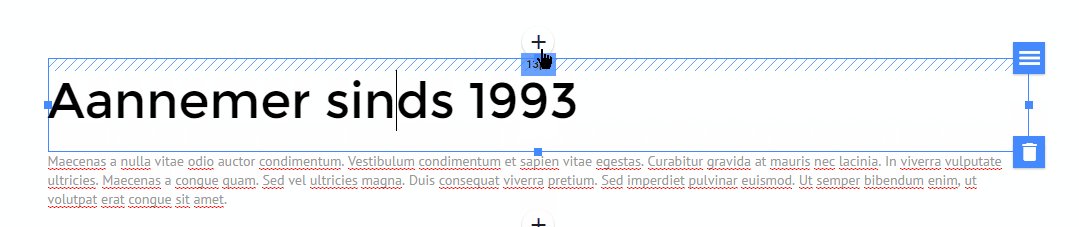
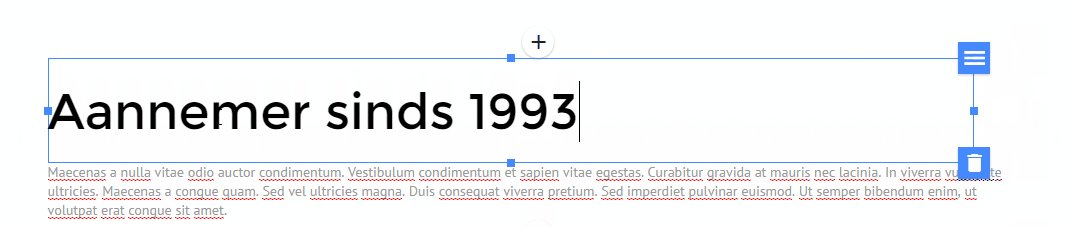
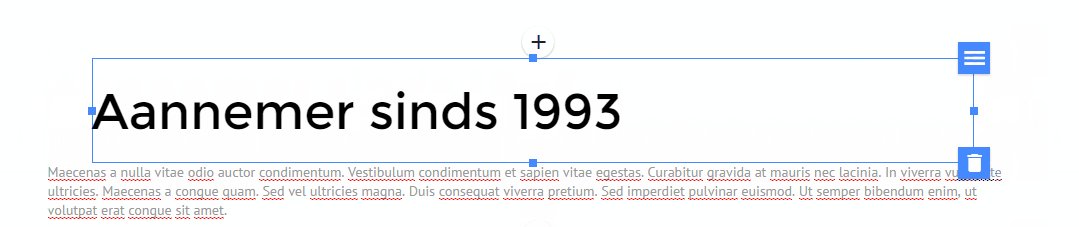
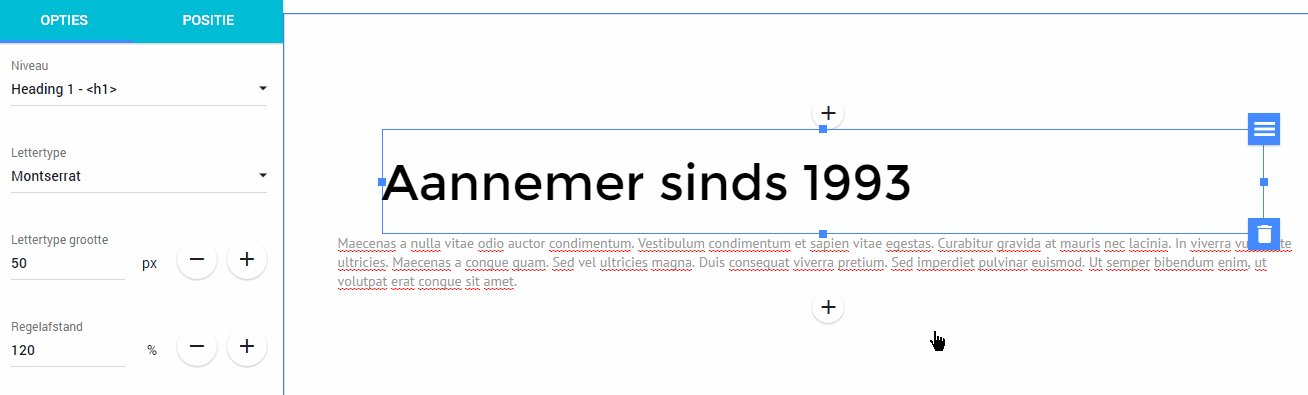
Niet alleen bij een rij, maar ook bij een inhoudsblok (bijvoorbeeld een titel of afbeelding) is het mogelijk om afstand rondom toe te voegen. Wanneer je een blok hebt geselecteerd dan kan je door middel van de vier blauwe vierkantjes ruimte rondom toevoegen.

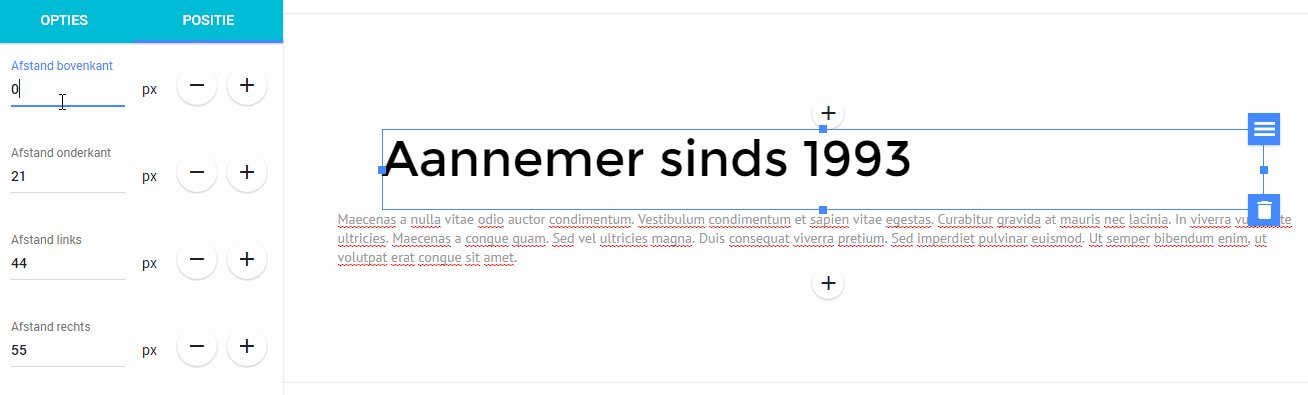
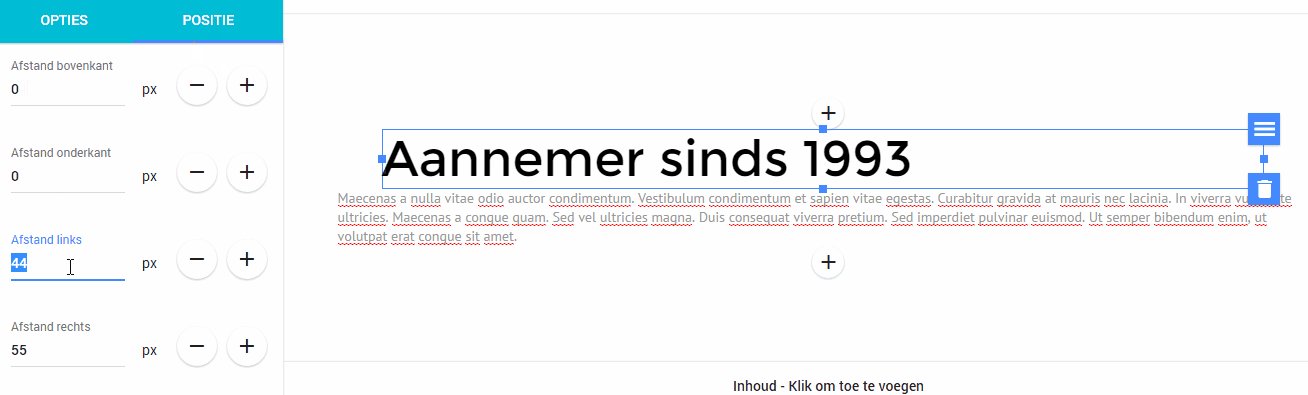
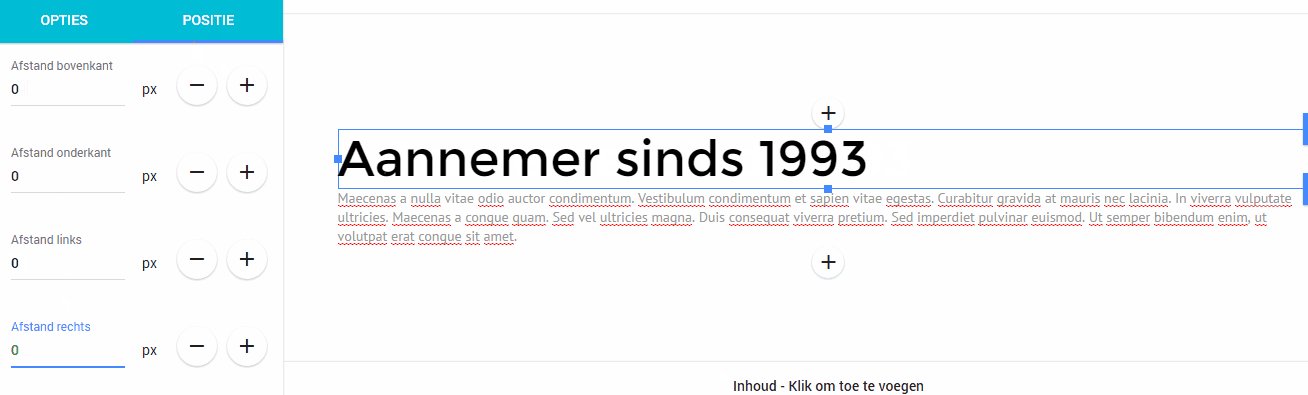
Net als bij een rij is het ook mogelijk om deze waardes zonder klikken en slepen in te voeren. Klik na het selecteren op de “POSITIE” tab in de linker bijbalk en pas de getallen aan.

Kort voorbeeld
Als je je afvraagt wat je hier in de praktijk aan hebt dan vraag ik je om naar onderstaand voorbeeld te kijken. Hier wordt de header van het template construction gemaakt.


 Updates maand september en oktober
Updates maand september en oktober
 Beheren van rijen
Beheren van rijen
 Updates maand augustus
Updates maand augustus
